Posts from the Development Section
-
19Nov
Incrate Announcement
Incrate is a mind-warping 2D/3D puzzle game within a crate. Bend reality and manipulate your perspective to solve the puzzles and escape!
-
26May
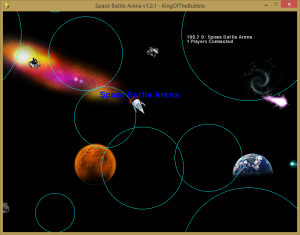
Space Battle Arena v1.0.1
[caption id="attachment_333" align="alignright" width="300"]
 King of the Bubble[/caption]
King of the Bubble[/caption] -
Michael A. Hawker and Brett Wortzman presented this talk at PAXDev 2014 about how non-educational games can have educational value in the classroom. Synopsis:
-
PaddleSpace is Mikeware's Magnum Opus, which unfortunately has been laying dormant for too many years... Originally created in 2007 it evolved to a point beyond its creator's control. That is planning to change in 2014.
-
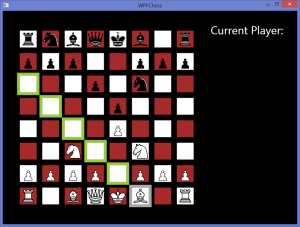
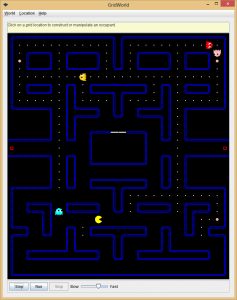
 GridWorld is the Advanced Placement Computer Science case study acting as a project culminating the knowledge students learn over the course of a school year before taking the AP exam.
GridWorld is the Advanced Placement Computer Science case study acting as a project culminating the knowledge students learn over the course of a school year before taking the AP exam. -
Had a great weekend at PAX and PAXDev! As you may know, at PAXDev we gave a talk on our space simulation project given after the Advanced Placement Computer Science exam this year at Issaquah High School. It was requested that we post the slides to our talk. So without further ado...
-
Well after many hours of being stumped and perusing the web; I finally have a solution to my dilemma surrounding the WPF DataGrid.
It seemed like a simple problem: Bind a DataGrid to a DataTable and have it update all it's contents both ways. Getting the initial content worked like a charm, but then trying to add a new column to add new data wasn't working at all. It was a nightmare and I any example I found just stopped at loading initial data in.
It turns out that while the DataTable behind is happy to update itself and other things bound to it will update their collections, even with AutoGenerateColumns set to true, the DataGrid just happily ignores the new column and doesn't display a thing.
The solution I finally came upon requires that you create your own column on the DataGrid to bind back to the column added in the DataTable.
-
I must say when I set out to do this task, I figured it wouldn't take me a few days of thinking to figure out. What was I trying to do? Something seemingly simple, a blend of mathematics for the leveling system in my new game...
Aside: Now, I used to love math when I was a kid. I was good at it, it made sense, and it let you do a lot of cool stuff. I still realize its importance, but university pretty much killed my love for math by making me memorize formulas I knew how to use to take tests... And if you don't know already, my memory is like a sieve...
Anyway, the world of video games usually involves a lot of these calculations, and I'll laboriously call back my skills and try and figure things out. Usually this is difficult late at night after working all day, so it'll usually take me a couple of days on and off thinking about the problem in different ways to solve it. This is just another one of those stories...
-
I've been working on a game this weekend. (I think this is the first time I'll publicly announce something ahead of time! It's been going really well, and I think I'll be able to post a couple of articles about development while I'm at it.)
So, when I start a new game, I need to clean-up my display and remove all the objects on it. This usually calls for the "let's iterate through the list and remove the items" (as I need to do many steps for each thing I remove). However, this also applies in cases where you just want to check the item (such as for a collision detection) and remove it conditionally.
-
For those of you not aware, there's a bug in the WP7 Pivot control. It crashes if you try and set the SelectedIndex to 2. Hopefully, you've encountered this during testing and found this trying to solve it. Hopefully it'll just be fixed in a future update, but that doesn't help now.
I tried a few things, but for Suitor 2 landed on the following solution as the simplest. The only impact it has is that your first Pivot page will display briefly before it pans to the one you desired to set programmatically. All you need to do is rig up the "Loaded" event on your Pivot control. Then you can dispatch the call to change the index, like so:
-
Well, let's try another post. First time I'm writing a public development journal, so we'll see how it goes.
I really just want to share knowledge I've gained over hard hours of research and trial and error so others can learn from my own experiences.
So, there's some built-in manipulation support in Silverlight meant for something like zooming in or rotating an image. Which is great if you have a simple app viewing some single object. There's also some handy gesture libraries emerging and some built-in support via XNA. I found out about that from this other post here.
It's really quite cleaver and according to the current marketplace guidelines should pass certification as its not one of the forbidden XNA references (when using Silverlight):
4.2.5 The application must not call any APIs in the Microsoft.Xna.Framework.Game assembly or the Microsoft.Xna.Framework.Graphics assembly when using any methods from the System.Windows.Controls namespace.
In either case, what I really wanted was to be able to track the specific multiple points of the player and not just some gesture they may be trying to input.
-
30Oct
Coloring the Horizon
Hi All,